In this tutorial I will show you new way of creating custom paging that work with SharePoint 2010 or SharePoint 2013 by using Cleint Object Model and jQuery.
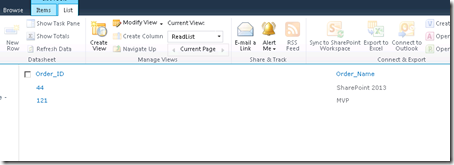
Demo

Description
This demo is using custom paging approach but I’m injecting data on same page instead of navigating between pages by using jQuery.
Note: This code should work not only on lists but it can work with any different data source like document library ,Image Library and so on
Advantages
The are many advantages of this Advance Custom paging as follow
- Work great with large lists because you do not need to navigate between pages.
- It’s javascript which means is cleint side ,so need for post back each unlike standard custom paging.
- Clean HTML tags because I’m using Table- less table by using DIV tag
Prerequisites
To run this code properly you need the following
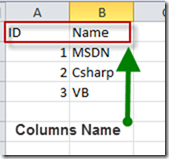
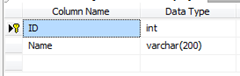
- Create Custom List and name it “Products”
- Create New Cloumn in Products list and name it Company,so you have now two column Title and Company
- Try to fill Products list with some data
-
How it work
The idea is sample ,you just need to work with SharePoint Client Object Model but the most important thing to note is ListItemCollectionPosition and row limit as well.
<script> var listItems; var query; var targetList; var clientContext; function LoadData() { $('#divPostsLoader').html('<img src="../../../_layouts/Images/AdvancePaging/ajax-loader.gif">'); clientContext = new SP.ClientContext(); targetList = clientContext.get_web().get_lists().getByTitle('Products'); query = new SP.CamlQuery(); var RowCount = 3; //Specifying the RowLimit will determine how many items will be fetched in one call to the server. query.set_viewXml("<View><RowLimit>"+RowCount+"</RowLimit></View>"); listItems = targetList.getItems(query); clientContext.load(listItems); clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } function onQuerySucceeded() { var title, company; var listEnumerator = listItems.getEnumerator(); //Create Header $("#Result").append("<div class='div-table-row'><div class='div-table-col'>Title</div><div class='div-table-col'>Name</div>"); $("#divPostsLoader").empty(); while (listEnumerator.moveNext()) { title = listEnumerator.get_current().get_item("Title"); company = listEnumerator.get_current().get_item("Company"); //Create tableless using DIV $('#Result').append("<div class='div-table-row'>"); $('#Result').append("<div class='div-table-col'>" + title + "</div><div class='div-table-col'>" + company + "</div>"); $('#Result').append("</div>"); } } function onQueryFailed(sender, args) { alert('Request failed. \nError: ' + args.get_message() + '\nStackTrace: ' + args.get_stackTrace()); } //Call the function after the sp.js is loaded. ExecuteOrDelayUntilScriptLoaded(LoadData, "sp.js"); function loadMoreData() { $('#divPostsLoader').html('<img src="../../../_layouts/Images/AdvancePaging/ajax-loader.gif">'); //Gets the id of the last element from the returned collection along with the query. var position = listItems.get_listItemCollectionPosition(); if (position != null) { $("#LoadBtn").attr("disabled", "disabled"); query.set_listItemCollectionPosition(position); listItems = targetList.getItems(query); clientContext.load(listItems); //Call the other function to load data from list clientContext.executeQueryAsync(Function.createDelegate(this, this.onLoadQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } else { $('#divPostsLoader').empty(); $("#LoadBtn").attr("value", "No more data found"); $("#LoadBtn").attr("disabled", "disabled"); } } function onLoadQuerySucceeded() { var title, company; var listEnumerator = listItems.getEnumerator(); while (listEnumerator.moveNext()) { title = listEnumerator.get_current().get_item("Title"); company = listEnumerator.get_current().get_item("Company"); $("#divPostsLoader").empty(); //Create tableless using DIV $('#Result').append("<div class='div-table-row'>"); $('#Result').append("<div class='div-table-col'>" + title + "</div><div class='div-table-col'>" + company + "</div>"); $('#Result').append("</div>"); } $("#LoadBtn").removeAttr("disabled"); } </script>as you can see you need to specify the row list (3,4,..etc) then loading data.After that when you click the button it will return next rows and so on until position equal null.
Source Code
The Source code of this article can be found on the following link